I get horizontal label instead of vertical label
Print
Created by: PM-246 PRO Phomemo
Modified on: Mon, 29 Mar, 2021 at 11:50 PM
You can setup printer to rotate it for you automatically.
For Mac
1. Open desired file (e.g. a PDF).

2. Click "File" and choose "Print".

3. Select "Show Details"
4. Select printing direction in "Orientation"

For Windows
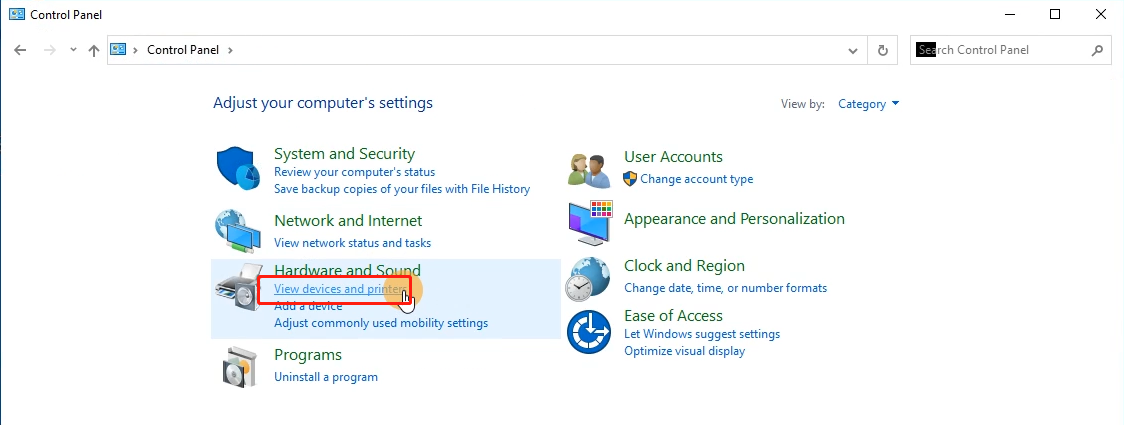
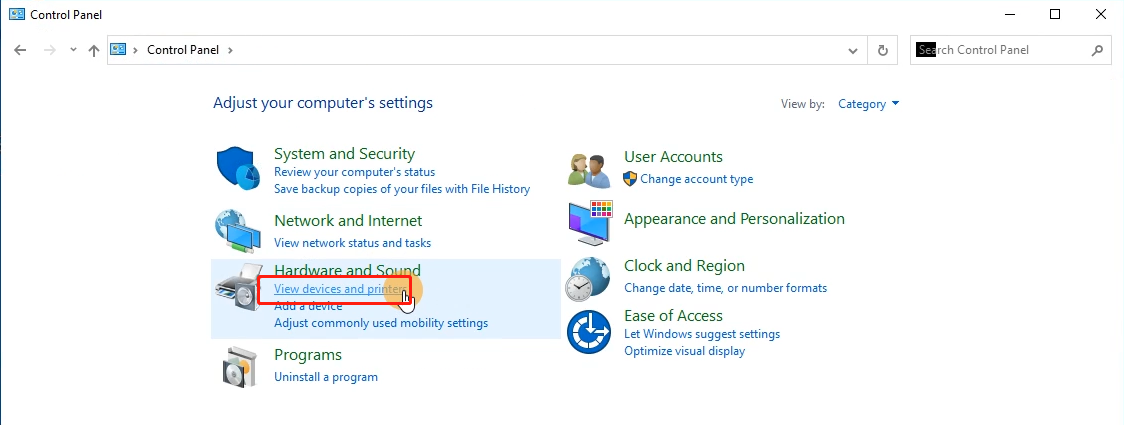
1. Go to "Control panel" -> "Devices and Printers"
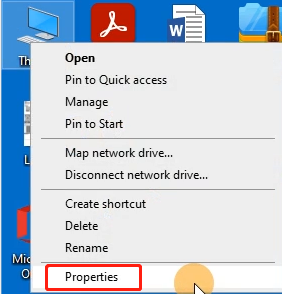
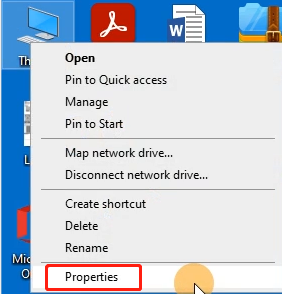
(Right click on "This PC", choose "Properties", then click on "Control panel"-> "Devices and Printers")




2. Right click on "Label Printer" -> choose "Printer Preferences" -> go to the "Page Setup"


3. Select printing direction under "Orientation"

Pm-246 is the author of this solution article.
Did you find it helpful?
Yes
No
Send feedback Sorry we couldn't be helpful. Help us improve this article with your feedback.